mobile Ansicht - verändert
Posted: Wed Apr 13, 2022 5:16 am
Guten Morgen, ich habe etwas an der mobilen Ansicht gespielt und die oberen Buttons sowie die Uhr Zentriert. Aktuell suche ich noch eine Idee das Dropdown - Menü zu Zentrieren.
Persönlich finde ich das bei einem Smartphone zentriert ein tacken schicker. ( aber das ist nur meine Meinung )
)
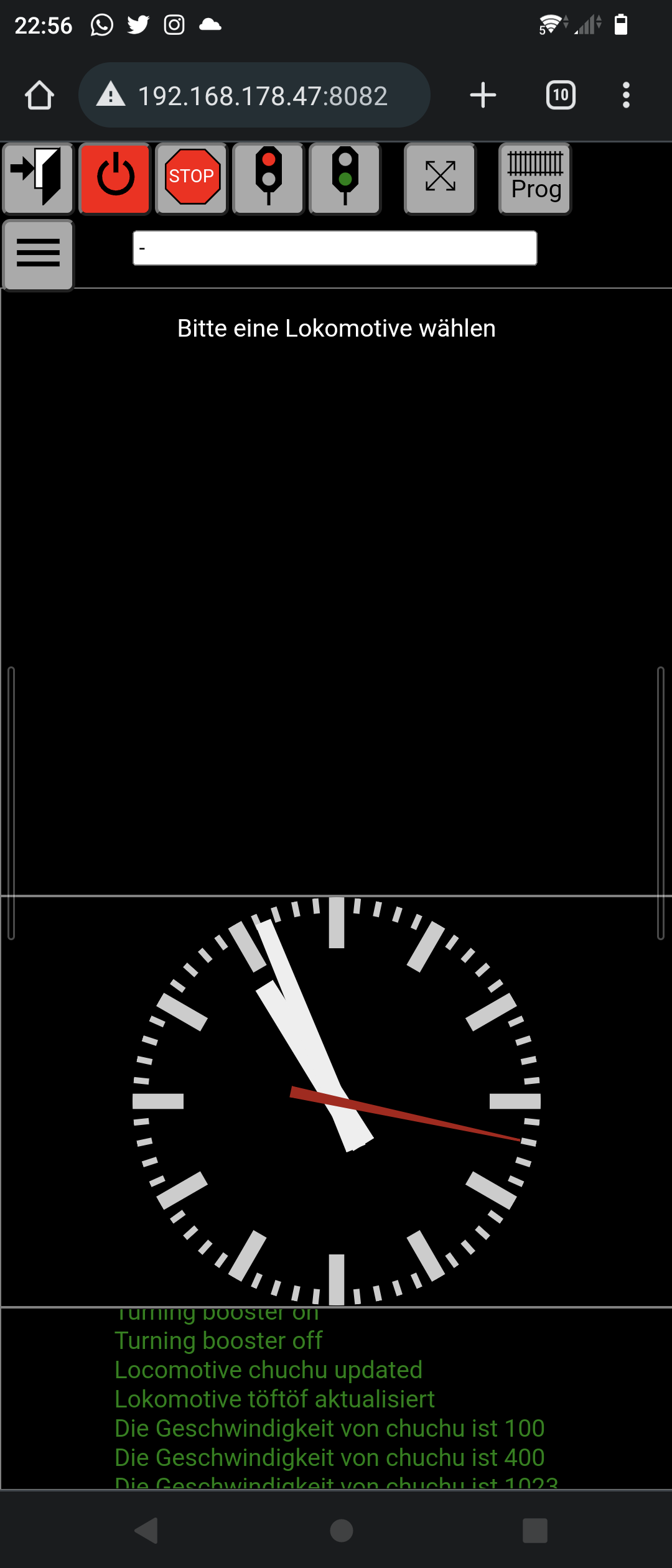
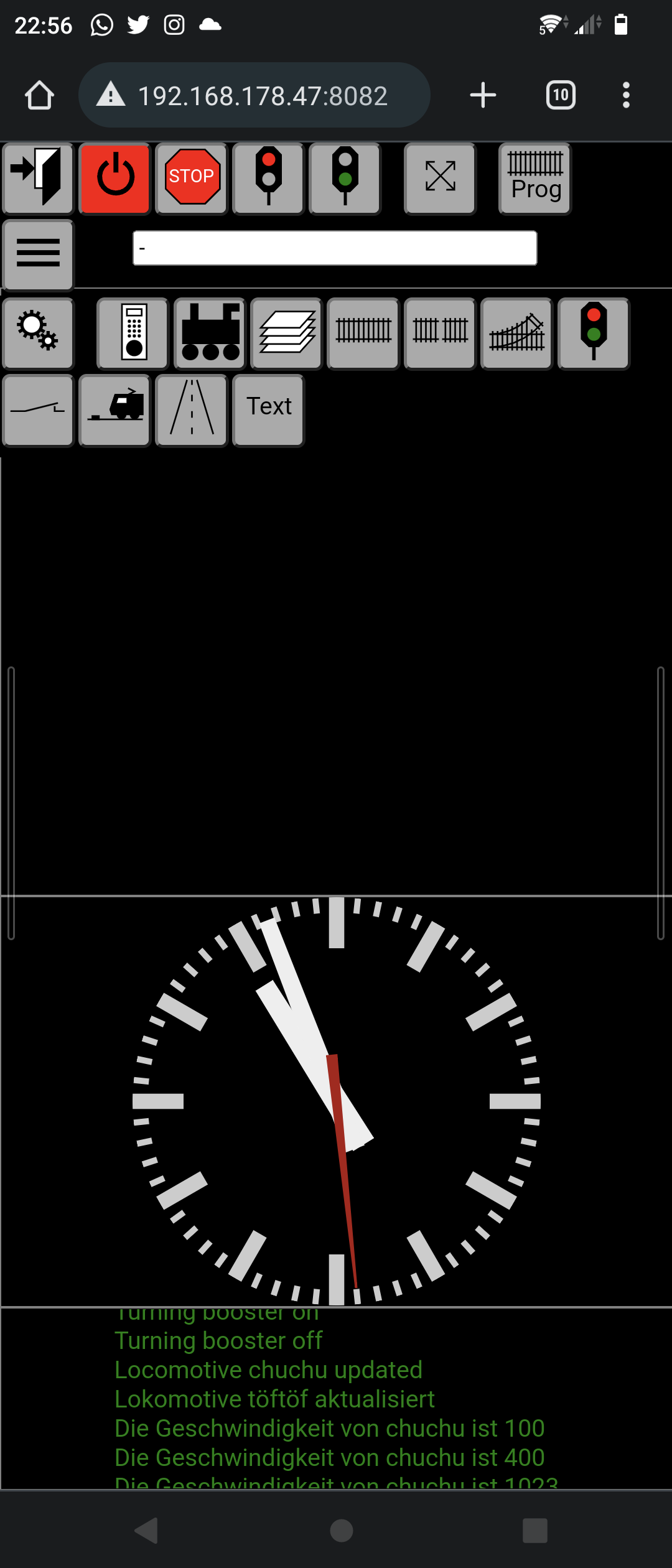
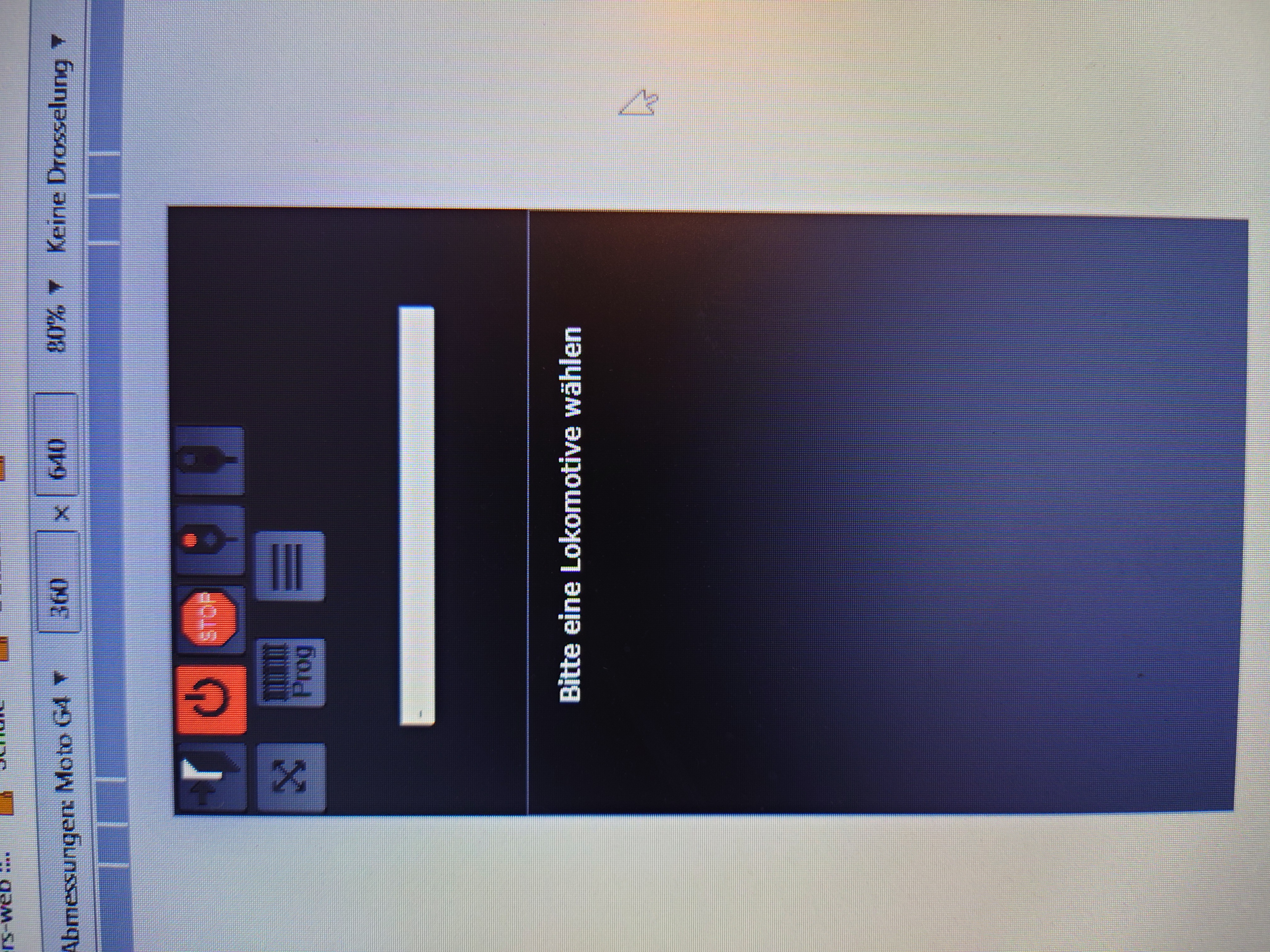
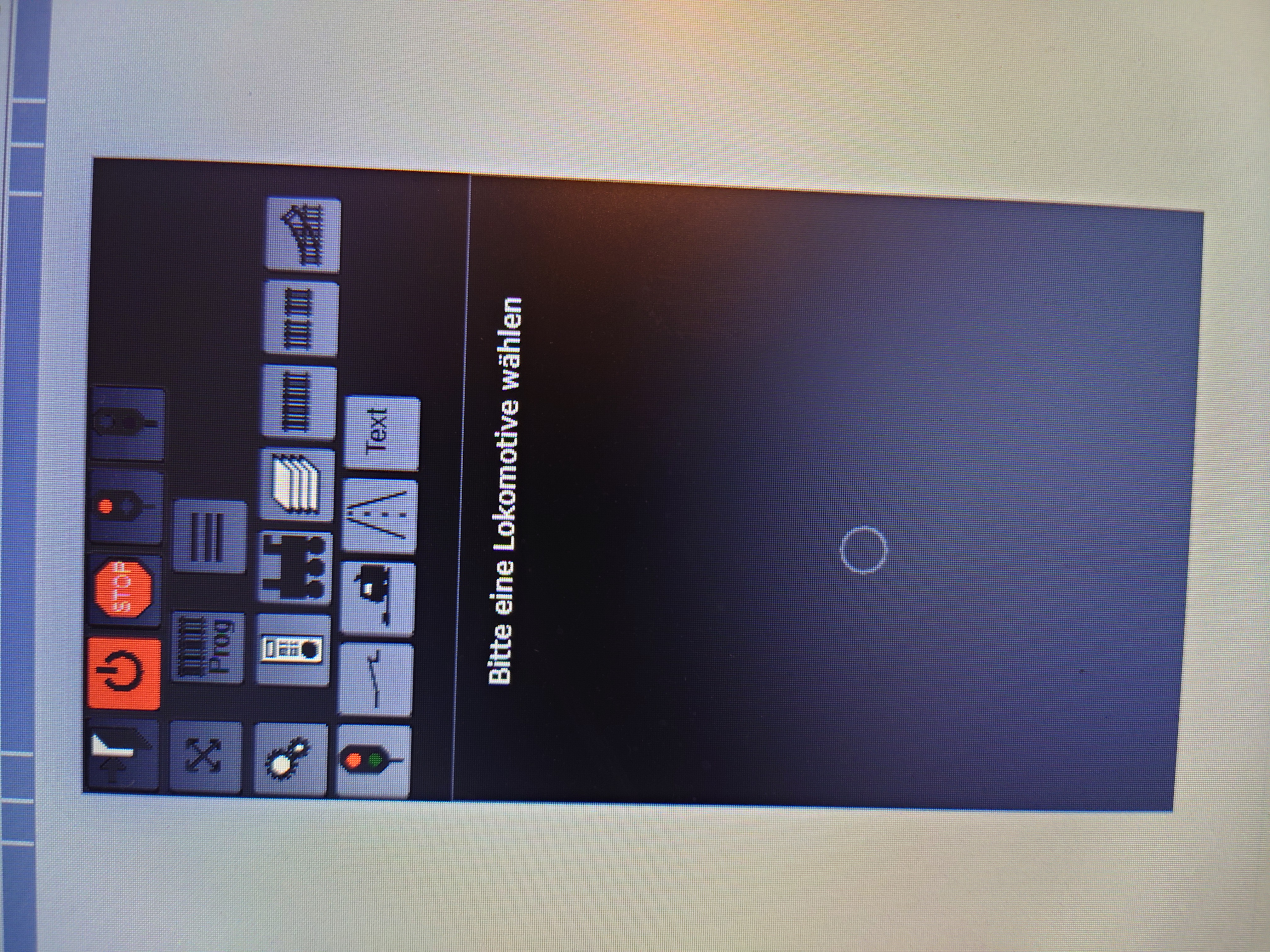
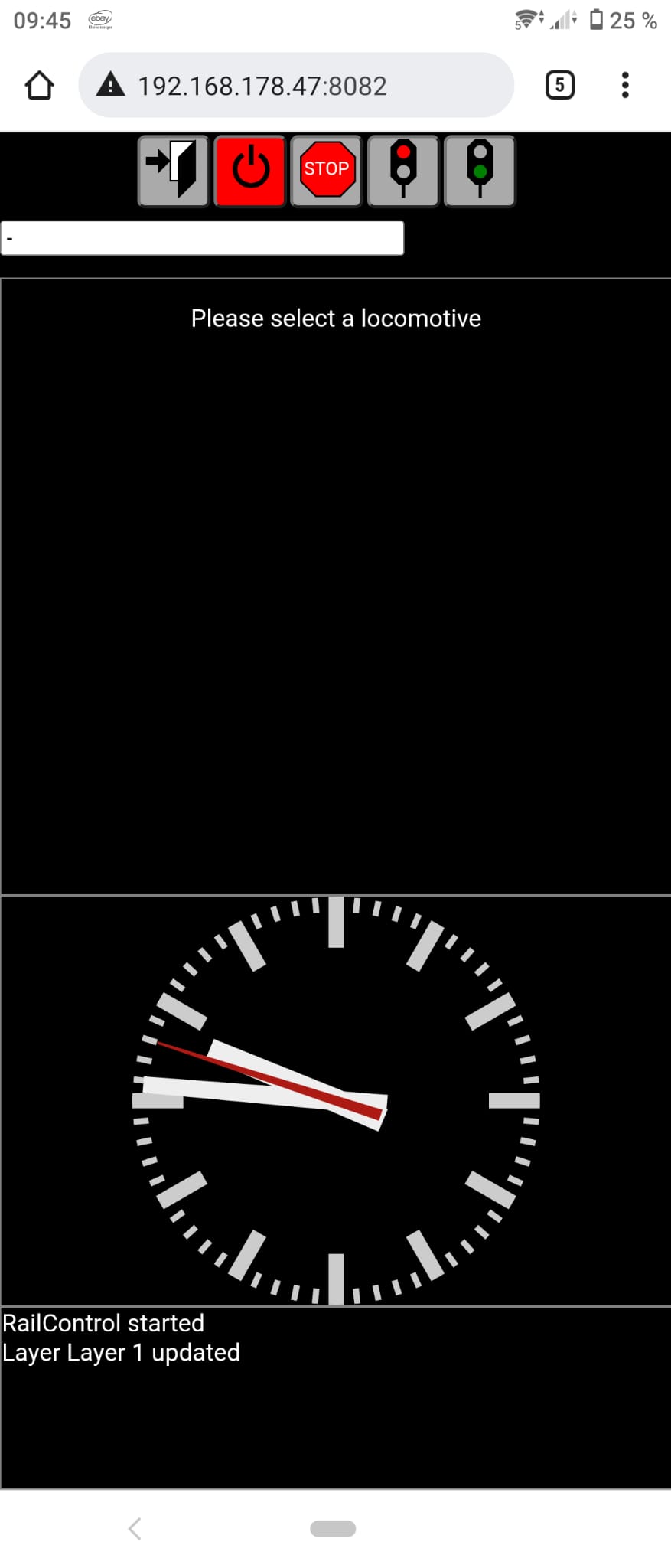
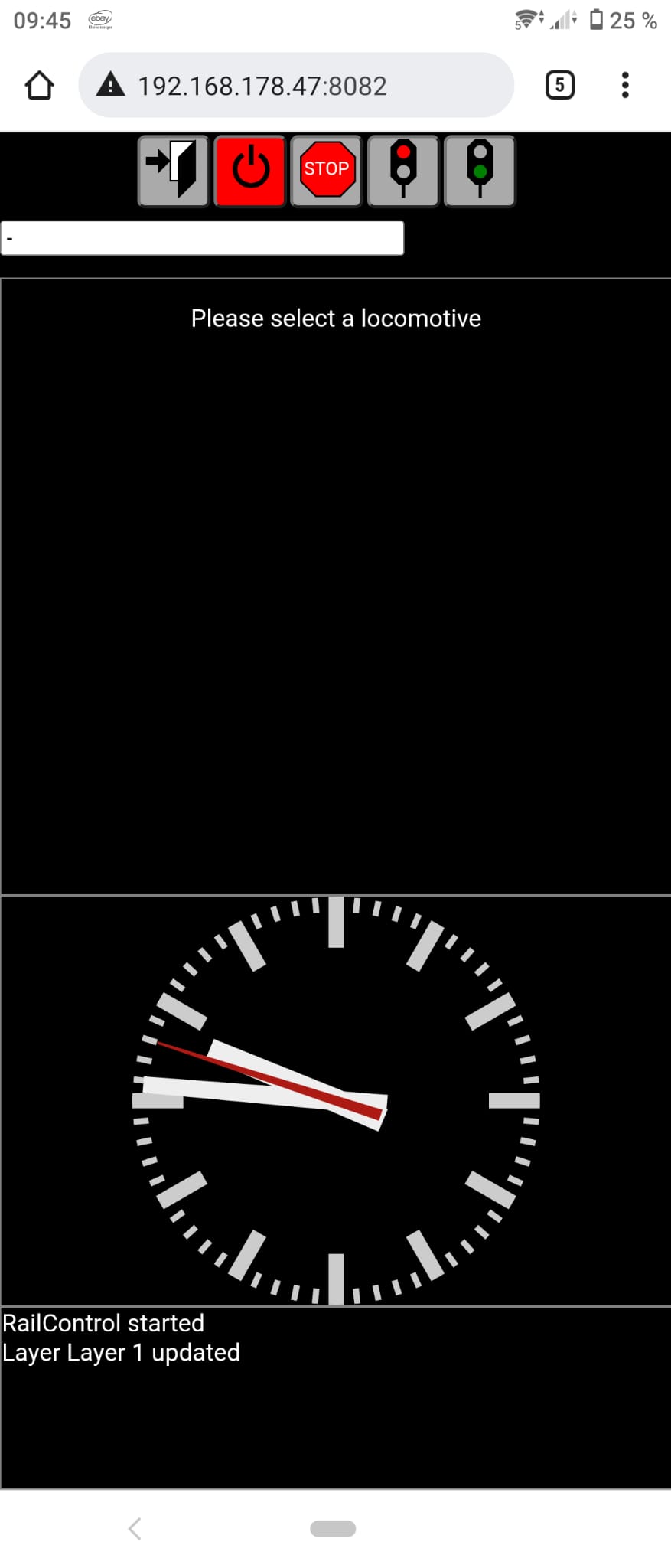
So sieht es dann aus:

Und hier mal der veränderte Code der CSS.
1. finde .clock und ersetzte ganze Klasse durch
2. finde .menu und ersetzte ganze Klasse durch
Ich suche noch die Lösung das Layer Dopdown zu zentrieren ...
Final ist das hier jetzt aber noch nicht, ich werden das noch so gestalten, das nur Smartphones diese Zentrierte Ansicht nutzen können. Tablets und PC's nicht.
Persönlich finde ich das bei einem Smartphone zentriert ein tacken schicker. ( aber das ist nur meine Meinung
So sieht es dann aus:

Und hier mal der veränderte Code der CSS.
1. finde .clock und ersetzte ganze Klasse durch
Code: Select all
.clock {
height: 250px;
position: absolute;
/*left: 0px;*/
border: solid 1px gray;
overflow-x: hidden;
overflow-y: hidden;
display: flex;
justify-content: center;
align-items: center;
}
Code: Select all
.menu {
height: 50px;
width: 100%;
margin: 0%;
padding: 2%;
top: 0px;
/*left: 0px;*/
border: 1px;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
}
Final ist das hier jetzt aber noch nicht, ich werden das noch so gestalten, das nur Smartphones diese Zentrierte Ansicht nutzen können. Tablets und PC's nicht.